LaTeX ... is the world standard for writing technical documents. Authors in science and engineering are probably already familiar with it (or should be). If you've wrestled with and cursed at "equation editors", you will love LaTeX. What is most relevant for this site is math. Citations are also under development (but this will be physics specific initially, for me), see my TODO. The following is borrowed from Winston Chang's Latex cheat sheet Math mode: To use math mode in-line with text, surround the equation with $, like
this $x^2$ to make:
To make a block equation that is not numbered, surround the equation with $$, like this $$x^2$$, or \[...\] or use:
\begin{equation*}
...
\end{equation*}
like this: Basic constructs:
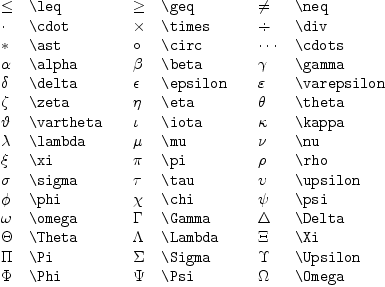
Math-mode symbols (this is a subset):
Any other LaTeX environments work as well including array, tabular (the above is tabular), and will be presented in HTML as an un-numbered block. jsMathhttp://www.math.union.edu/~dpvc/jsMath jsMath might be a good alternative to graphics for the display of LaTeX, Axiom and Reduce output on the MathAction wiki. See for example jsMathExperiment which contains some output generated by Axiom. This might also be a good alternative to use with a stand-alone browser interface to Axiom. The jsMath package provides a method of including mathematics in HTML pages that works across multiple browsers for both Windows and the Macintosh. It overcomes a number of the shortcomings of the traditional method of using images to represent mathematics: jsMath uses native fonts, so they resize when you change the size of the text in your browser, they print at the full resolution of your printer, and you don't have to wait for dozens of images to be downloaded in order to see the mathematics in a web page. There are also advantages for web-page authors, as there is no need to preprocess your web pages to generate any images, and the mathematics is entered in TeX? form, so it is easy to create and maintain your web pages. For example: http://moodle.org/ Moodle (course management software) uses jsMath http://webwork.math.rochester.edu/ WebWork? (Twiki-based) uses jsMath LaTeX --Martin Rubey, Tue, 24 May 2005 02:32:33 -0500 reply It seems that jsMath doesn't work (i.e., display right) on Konqueror 3.1.4.
Martin On up-to-date Fedora Core 3 (x86-64) with the ttf math fonts installed, Konqueror 3.3.1-4.3.FC3 displays the in-line (<span>...</span>) overlapped with the text. The display of the axiom output in (<div>...<div>) is ok, but it is not centered as it is with FireFox?. Firefox 1.0.4 on both Windows XP and linux displays this correctly. IE 6 sp2 on Windows XP also works fine. This guy is way better at javascript and tex than me...Couple comments on jsMath: http://www.math.union.edu/~dpvc/jsMath/ You are correct it doesn't work in Konqueror. I gotta say I like this solution. Putting the tex font metrics into the
javascript is very clever. However he has the same problem I had in
identifying the font from javascript (i.e. you can't). He looks at the
cmex10 font and checks if it is much taller than it is wide. (This font
contains large parenthesis, for example) Not 100% reliable, but
workable. However using tex fonts one really needs to crank the font
size up so that the characters come out correctly. For instance, Also since the rendering is done in javascript it is slow compared to the native mozilla rendering speed. I wonder if there is a way to get it to render everything first, to prevent excessive reflows of the document as it renders piece-by-piece. The only drawback I can see other than speed is that it is not "true" latex...for example he's got a \color extension, but no \usepackage... or preamble of any kind. So it's not appropriate for en masse translation of an existing tex document. But maybe very appropriate for a wiki... With jsMath & Konqueror 3.3.2 (debian):
Other than that the output is almost correct. Seems to work perfectly using Epiphany 1.4.4 on Fedora Core 3. http://www.math.union.edu/~dpvc/jsMath/authors/welcome.html says to use:<disabled SCRIPT> jsMath.ProcessBeforeShowing?() <disabled /SCRIPT> which will prevent the page from being displayed until all the mathematics has been processed. One reason to use this is when the "flickering" involved in processing the mathematics would be a distraction. fricas (1) -> solve([x+y=a,
Type: List(List(Equation(Fraction(Polynomial(Integer)))))
fricas 5*7
Type: PositiveInteger?
|
|
|
|
last edited 12 years ago by Bill Page |
![{@{\hspace{10em}}l@{\hspace{1em}}l@{\hspace{2em}}l@{\hspace{1em}}l@{}}
\verb!^{x}! & Superscript$^{x}$ &
\verb!_{x}! & Subscript$_{x}$ \
\verb!\frac{x}{y}! & $\frac{x}{y}$ &
\verb!\sum_{k=1}^n! & $\sum_{k=1}^n$ \
\verb!\sqrt[n]{x}! & $\sqrt[n]{x}$ & \
{@{\hspace{10em}}l@{\hspace{1em}}l@{\hspace{2em}}l@{\hspace{1em}}l@{}}
\verb!^{x}! & Superscript$^{x}$ &
\verb!_{x}! & Subscript$_{x}$ \
\verb!\frac{x}{y}! & $\frac{x}{y}$ &
\verb!\sum_{k=1}^n! & $\sum_{k=1}^n$ \
\verb!\sqrt[n]{x}! & $\sqrt[n]{x}$ & \](images/3954842784227992686-16.0px.png)